Make restaurant discovery experience personal and effortless
Finding great food in NYC can be overwhelming. With thousands of restaurants and endless recommendations, how do you choose the right one? "An Eater’s Collection of NYC" simplifies the search with real-time updates, personalized recommendations, and an interactive rating system, making restaurant discovery effortless and fun.
Category: Web Application Design, Responsive Website Design, UI/UX Prototyping with Code, HTML & CSS & JavaScript, Collaboration Project
Too Much Choices, Not Enough Confidence.
New York City is a food lover’s paradise, but with thousands of restaurants to choose from, decision fatigue is real. While platforms like Eater NY and Yelp provide extensive restaurant recommendations, they often come with limitations.
Eater NY offers a wide variety of curated lists and expert reviews, but lacks real-time updates and personalized recommendations for individual tastes.
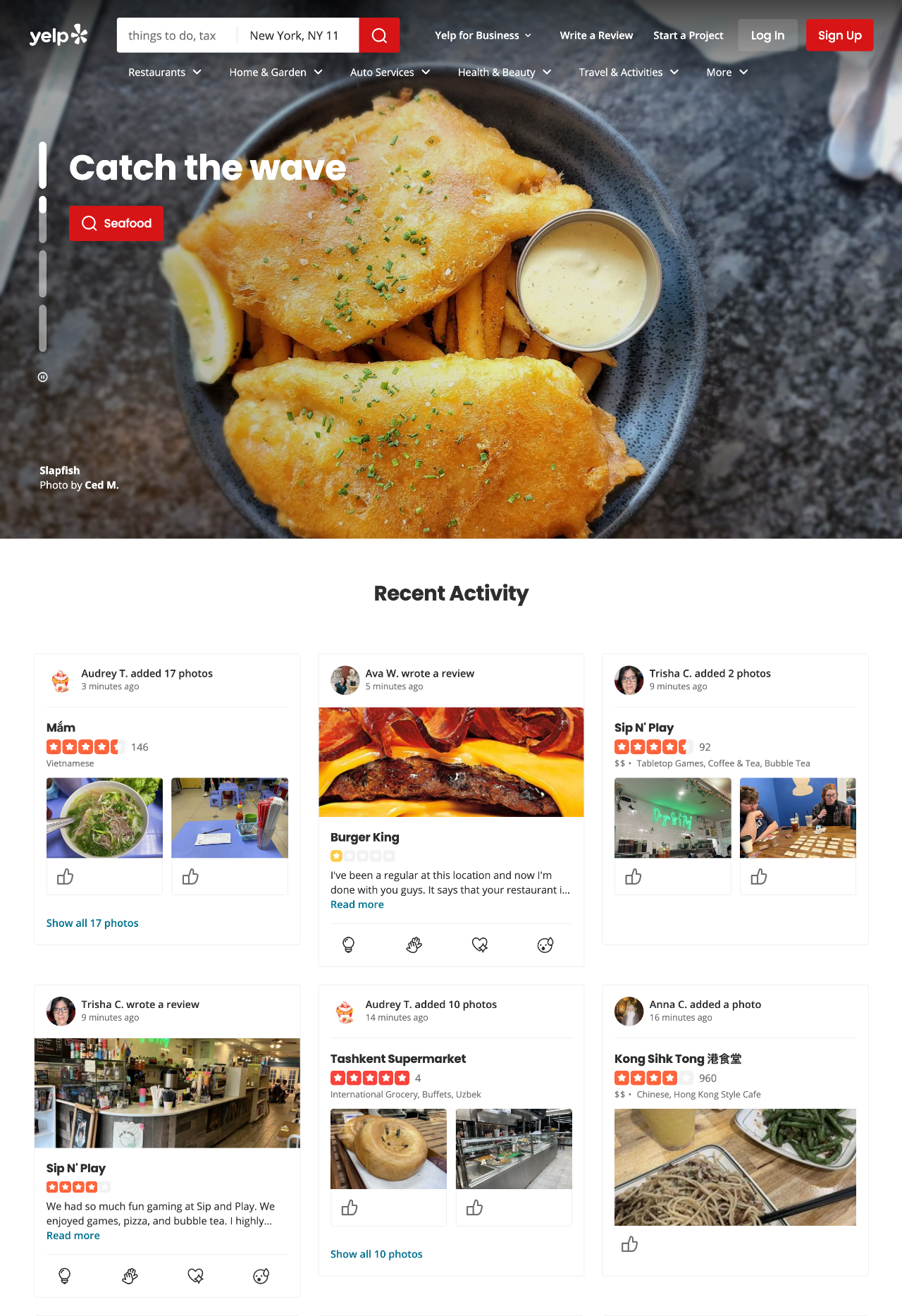
Yelp provides a lot of user-generated reviews, but due to information overload and outdated data, it's difficult for users to make informed decisions.
Our goal is to make restaurant discovery as effortless
and enjoyable as the dining experience itself.
As someone who loves exploring New York City's dining spots, I often find myself juggling multiple sources - Eater's lists, Yelp reviews, and Google Maps - and end up having to rethink my choices. Popular reviews are much more intuitive and persuasive for me. I wanted a more straightforward, personalized way to discover great restaurants-something that combined the expert curation with real-time, user-driven feedback. That’s why we created "An Eater’s Collection of NYC":
Real-time updates
so users never rely on outdated recommendations.
Personalized suggestions
based on preferences, not just general rankings.
Interactive rating system
that prioritizes quality insights over review spam.
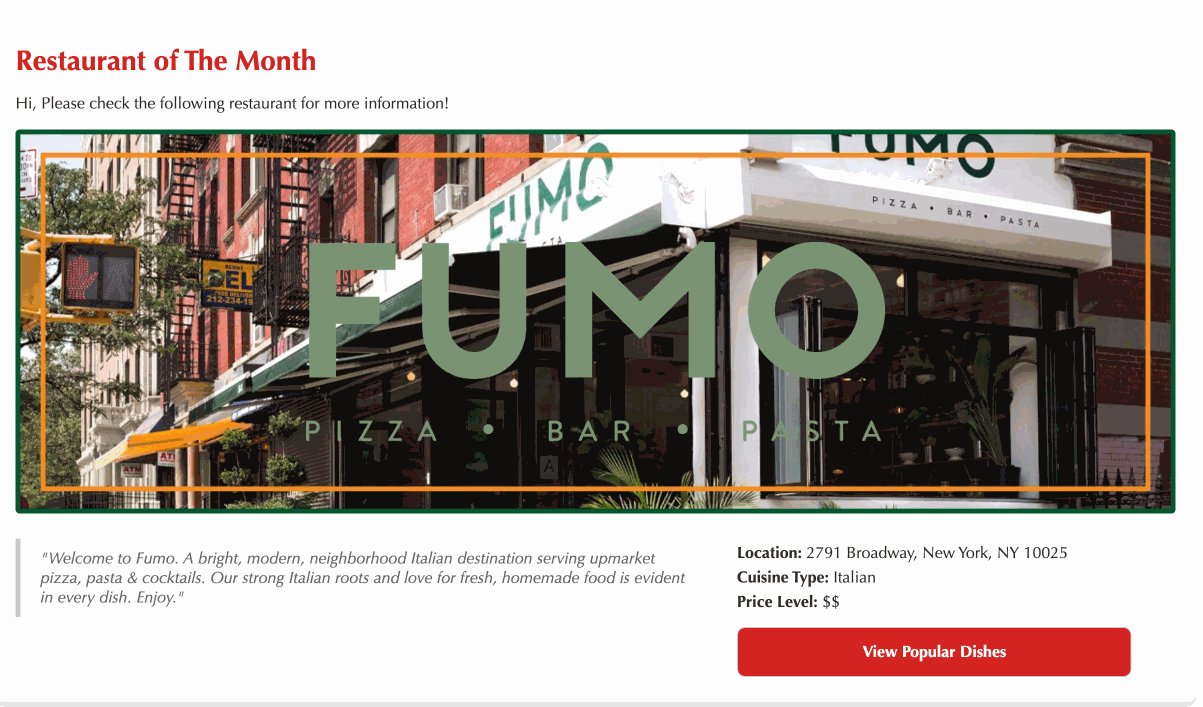
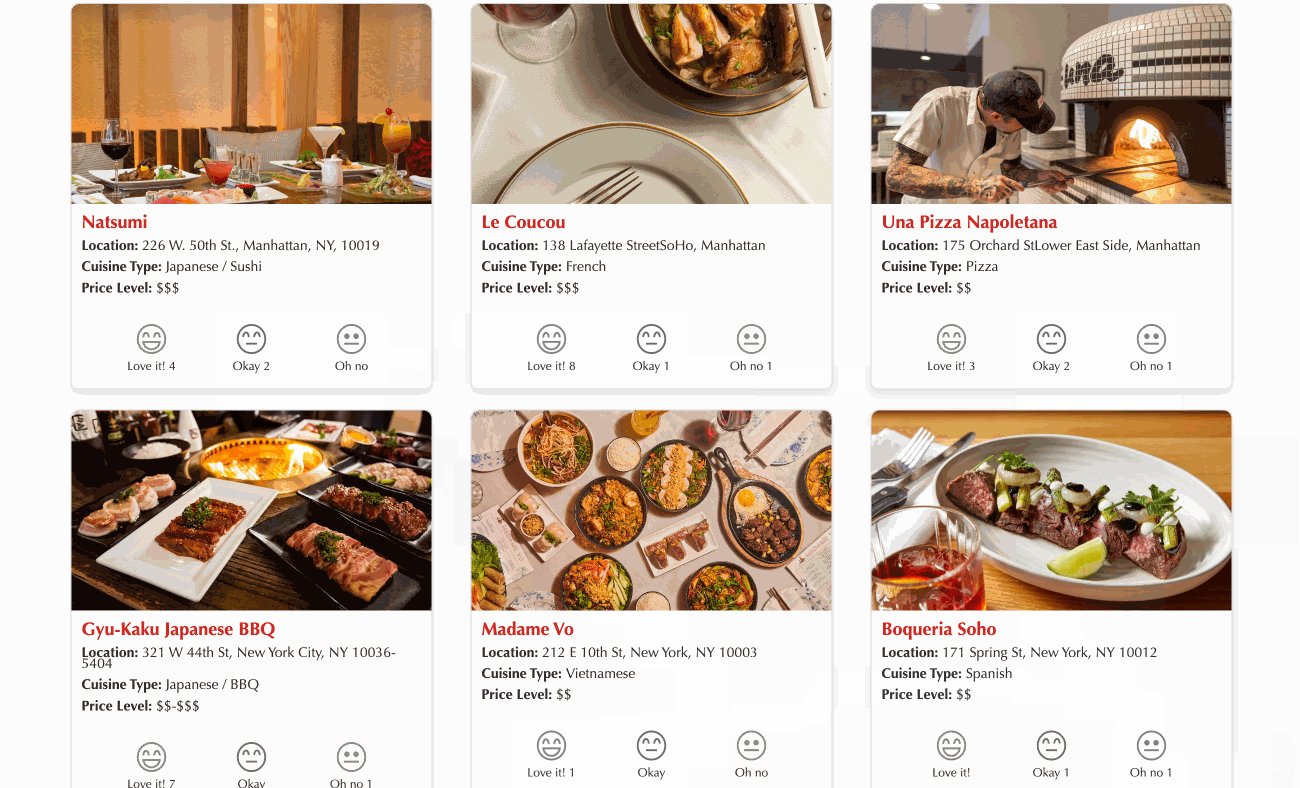
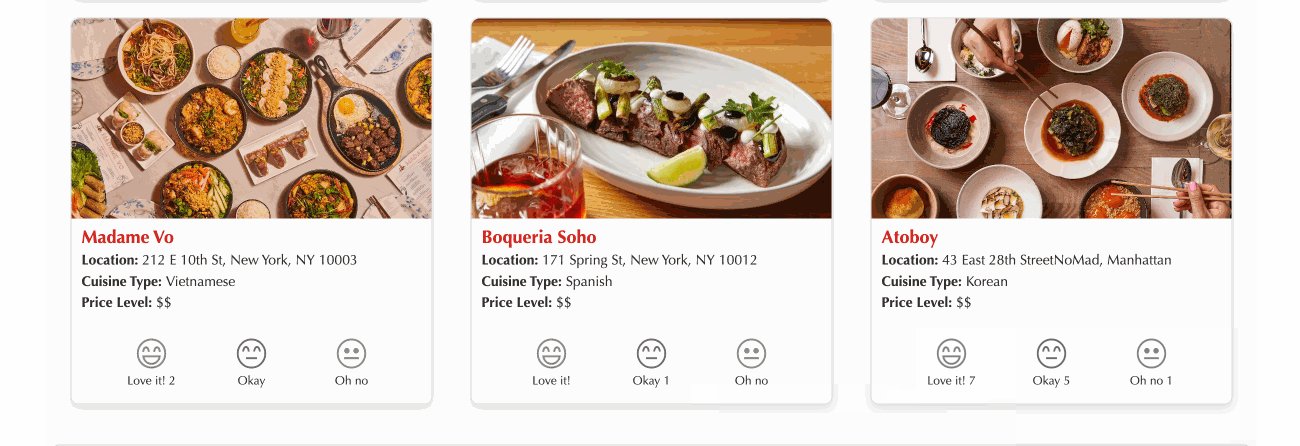
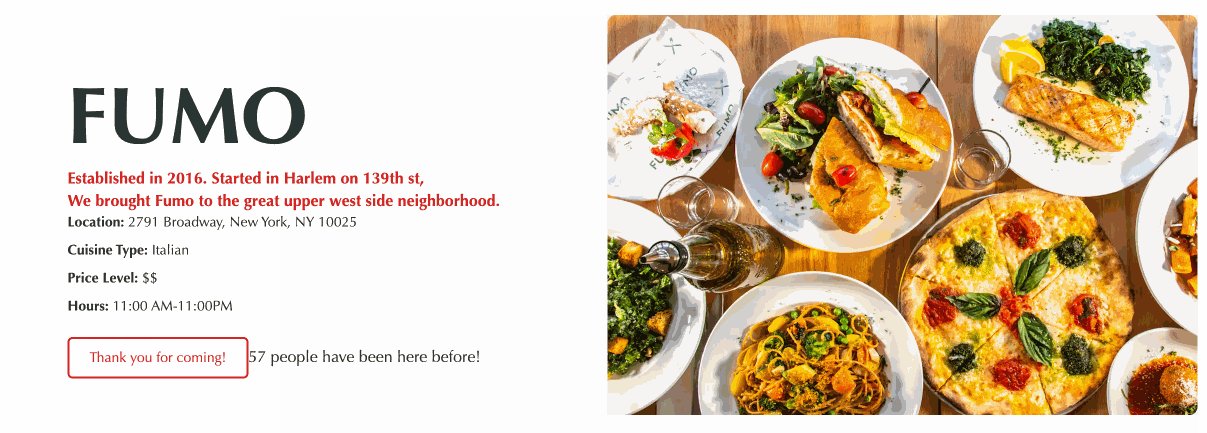
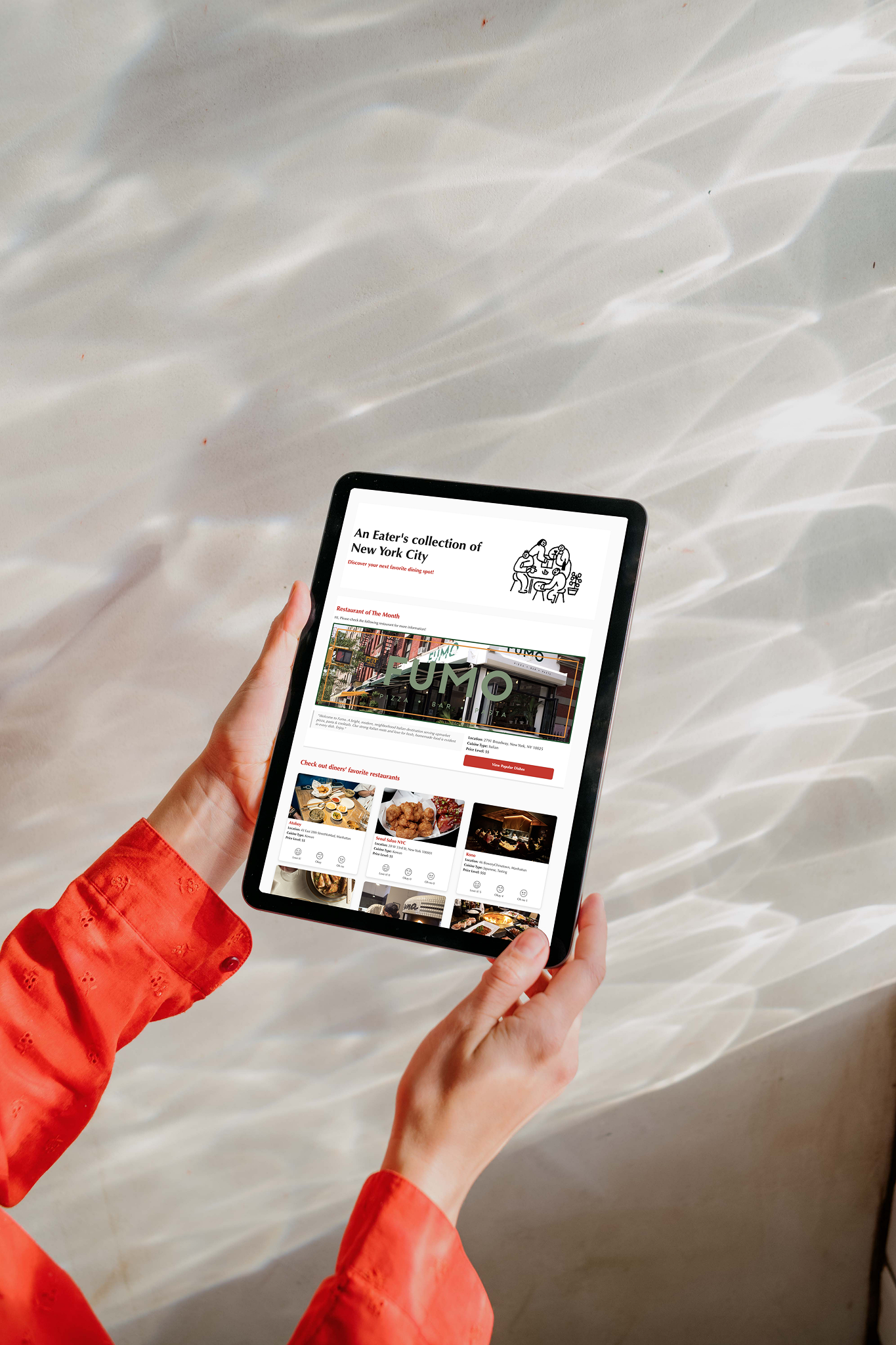
Restaurant of the Month: Pick for Inspiration
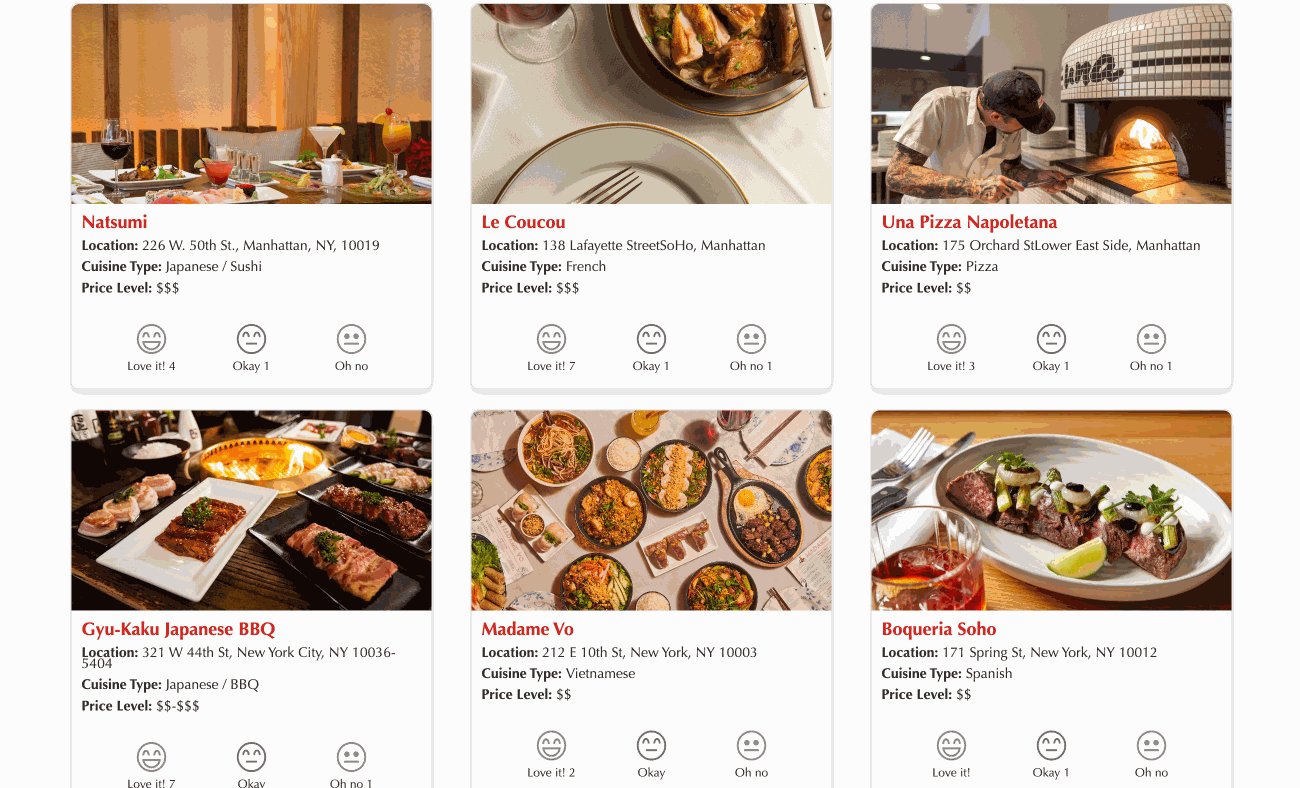
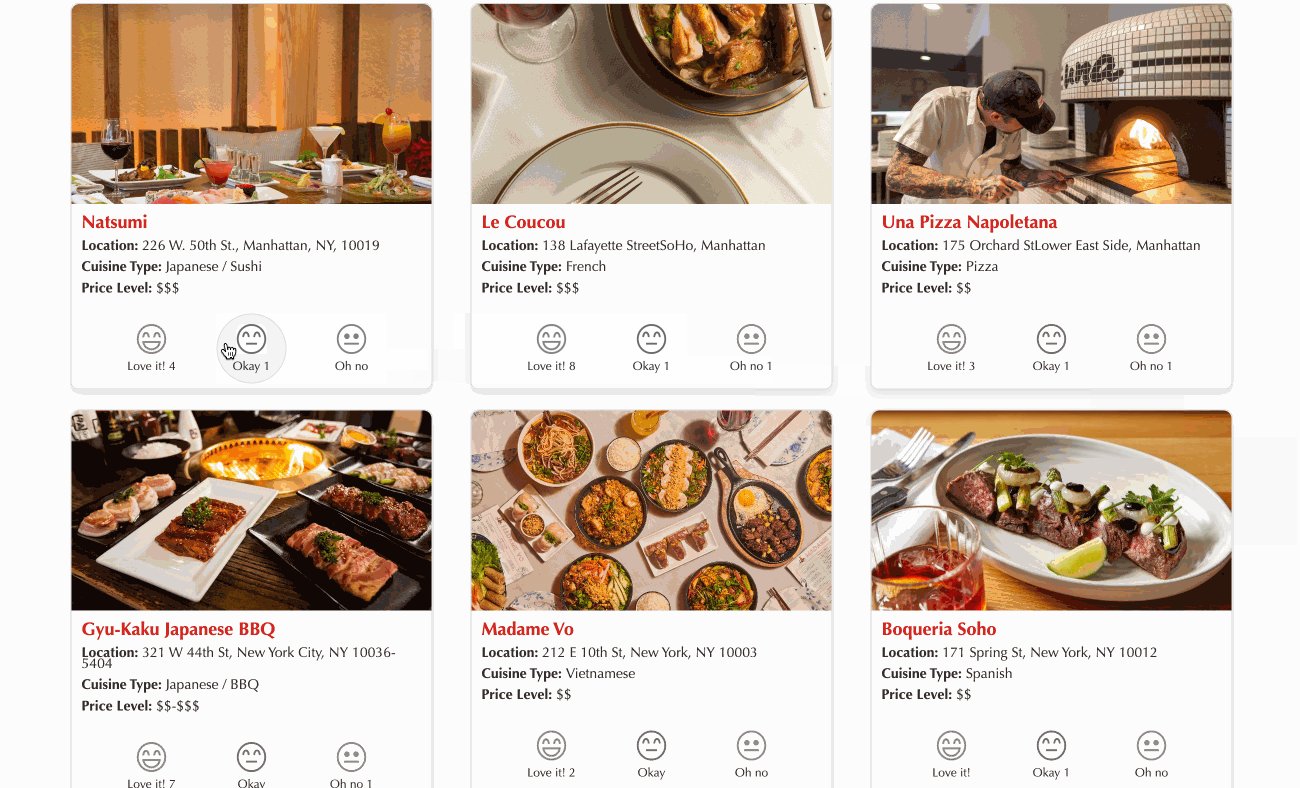
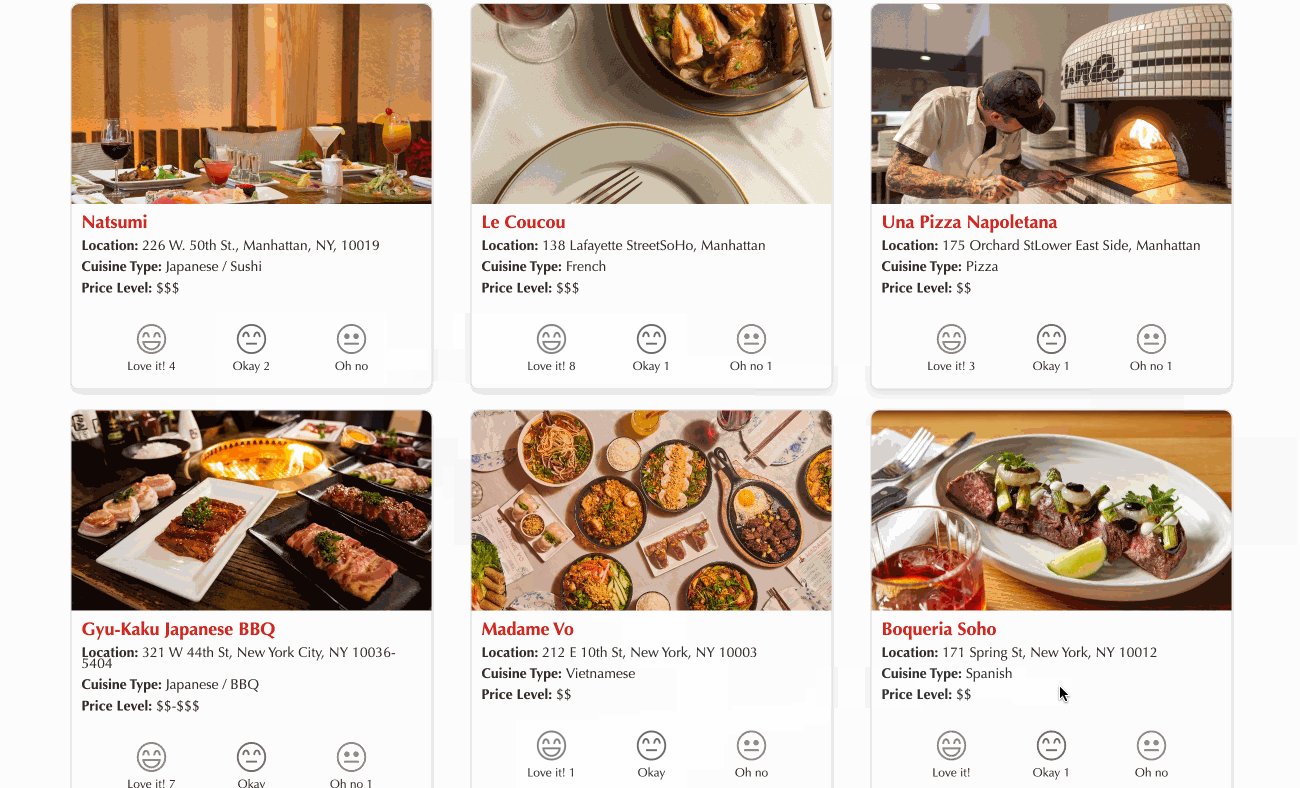
Users can explore a list of diners’ favorite restaurants with essential information such as location, cuisine type, and price level. To keep engagement simple yet meaningful, we designed a three-tier rating system:
😍 Love it!
😊 Okay
😐 Oh no
Key Feature:
This interactive rating system allows users to quickly express their opinions, influencing recommendations for future diners.
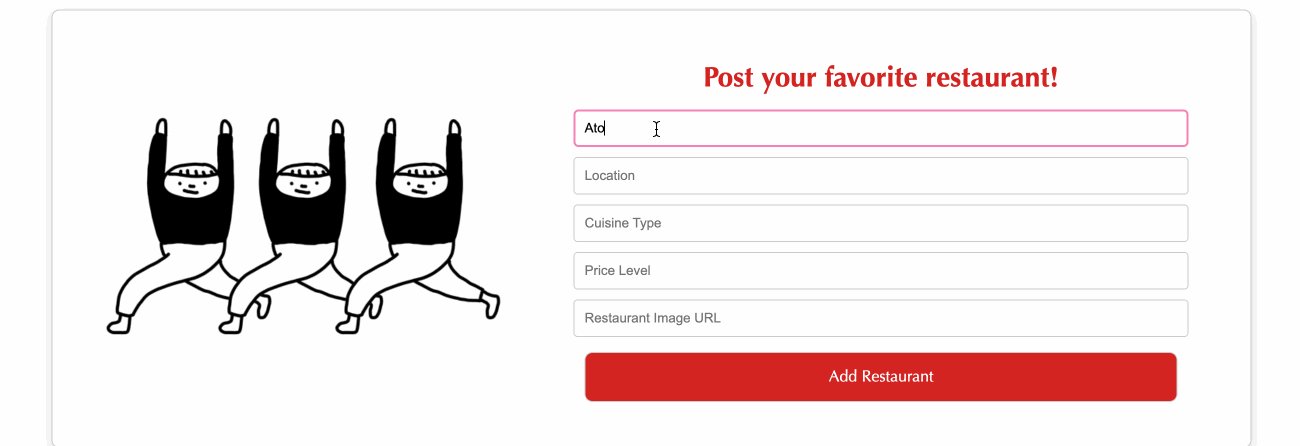
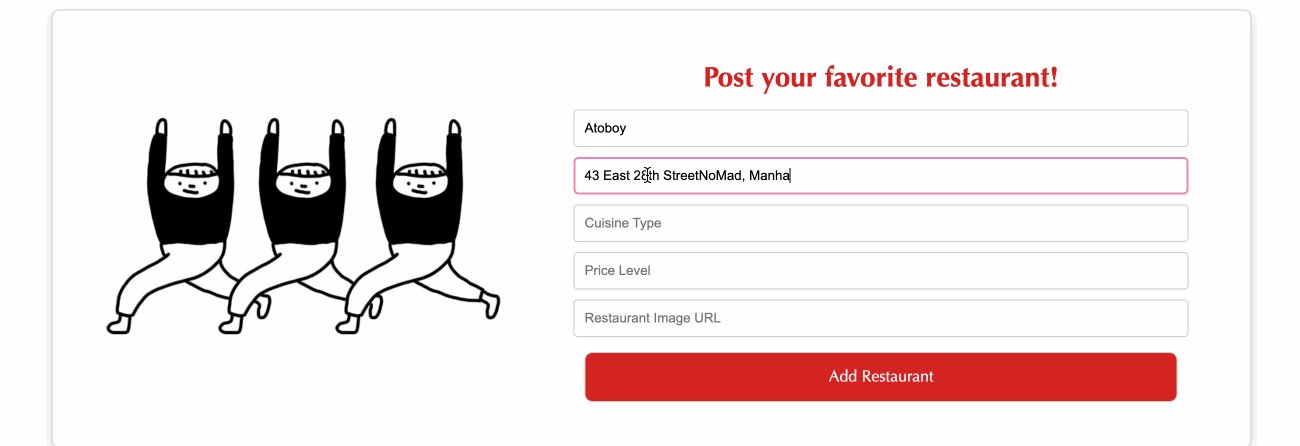
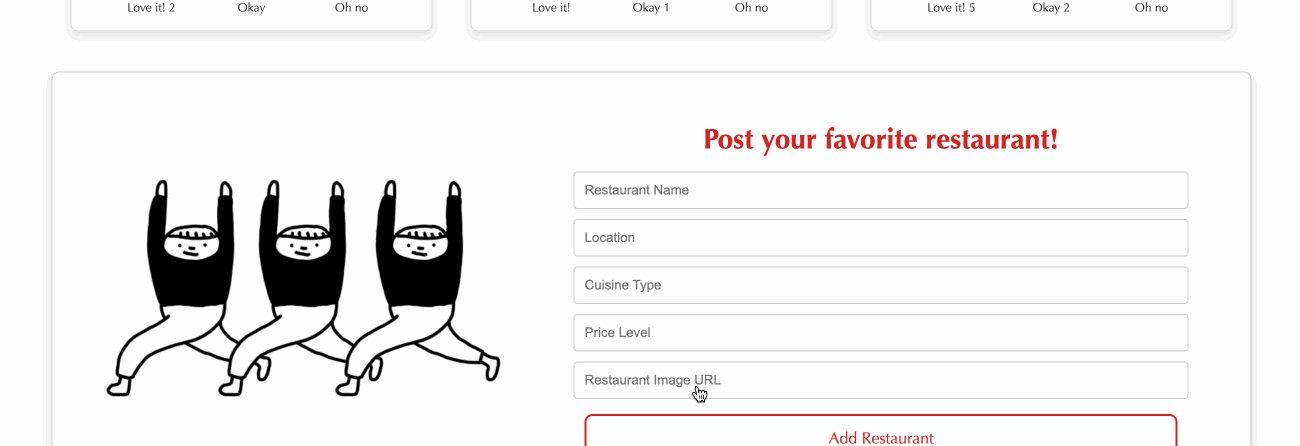
Post Your Favorite Restaurant!
To keep the platform dynamic, we allow users to add their favorite restaurants. When a user submits the form, the restaurant is instantly added to the Firebase database and displayed on the homepage, making the platform a continuously growing collection of NYC dining spots.
Key Feature:
Other users can see newly added restaurants immediately, which promotes a community-driven experience.
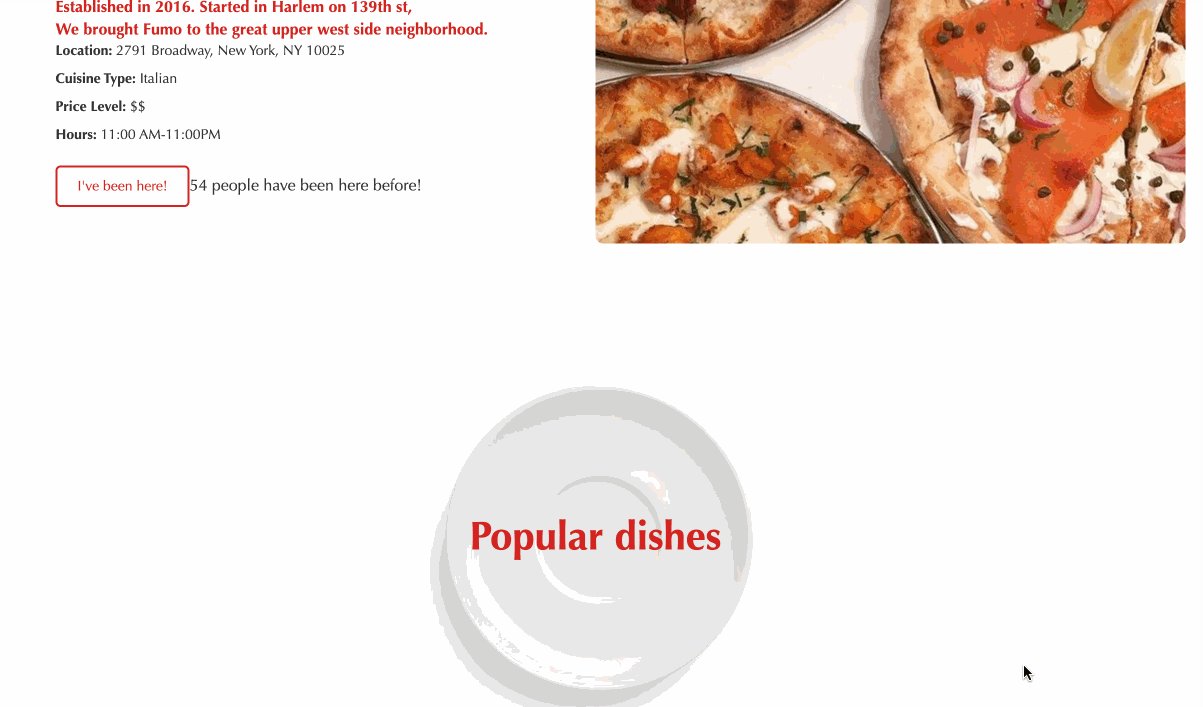
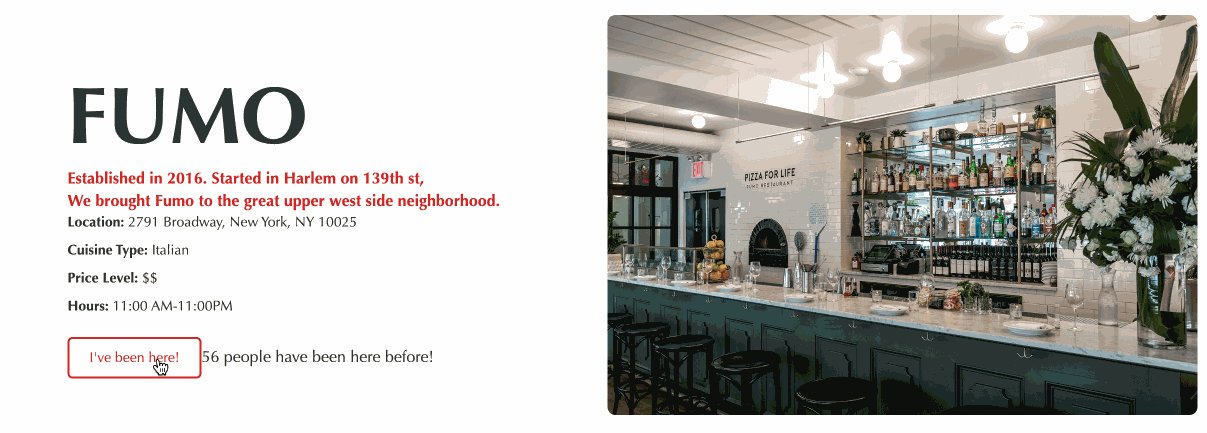
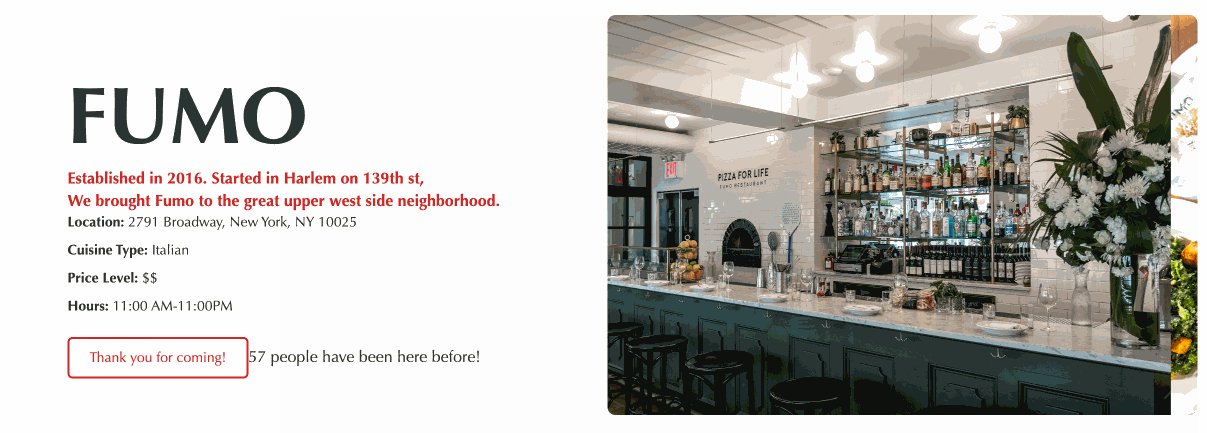
“I’ve been here!”
To encourage user engagement, we added a community check-in feature where users can click "I've been here!" to indicate they’ve visited a restaurant.
Key Feature:
Increase engagement and help new users learn how popular the restaurant is.
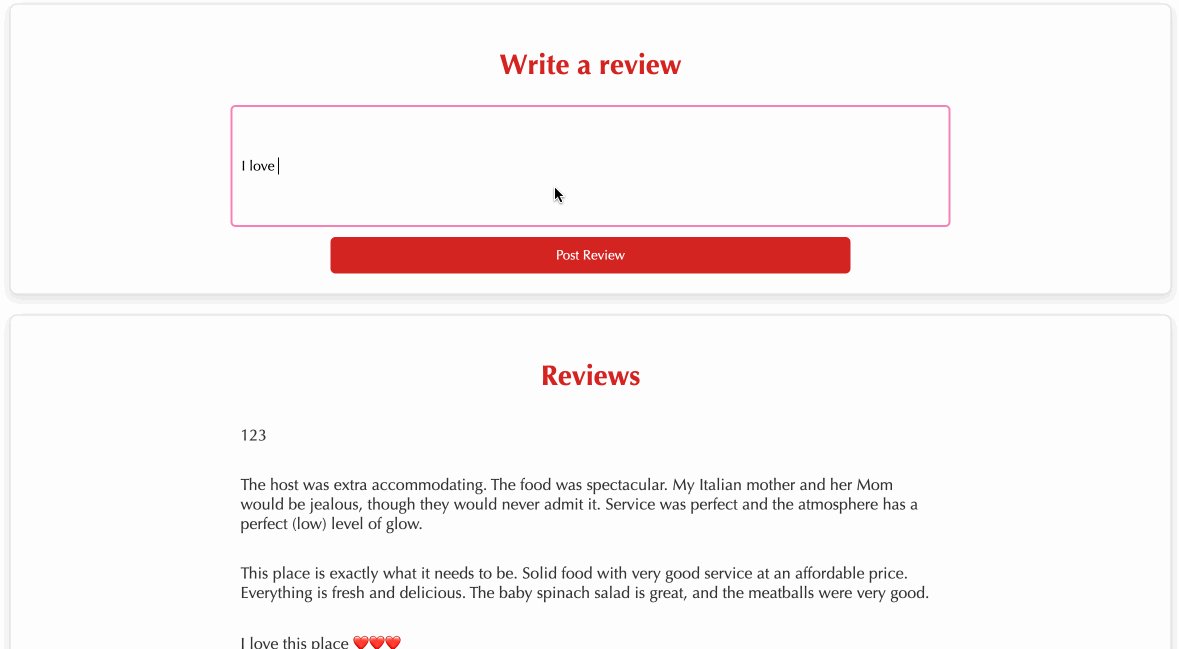
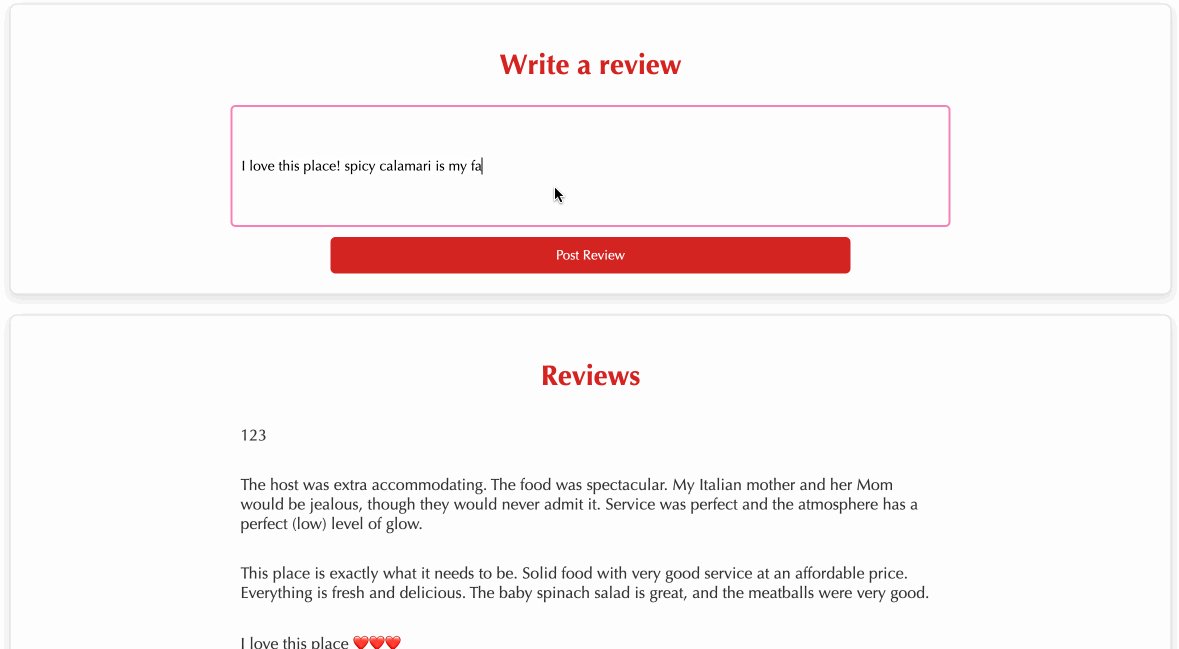
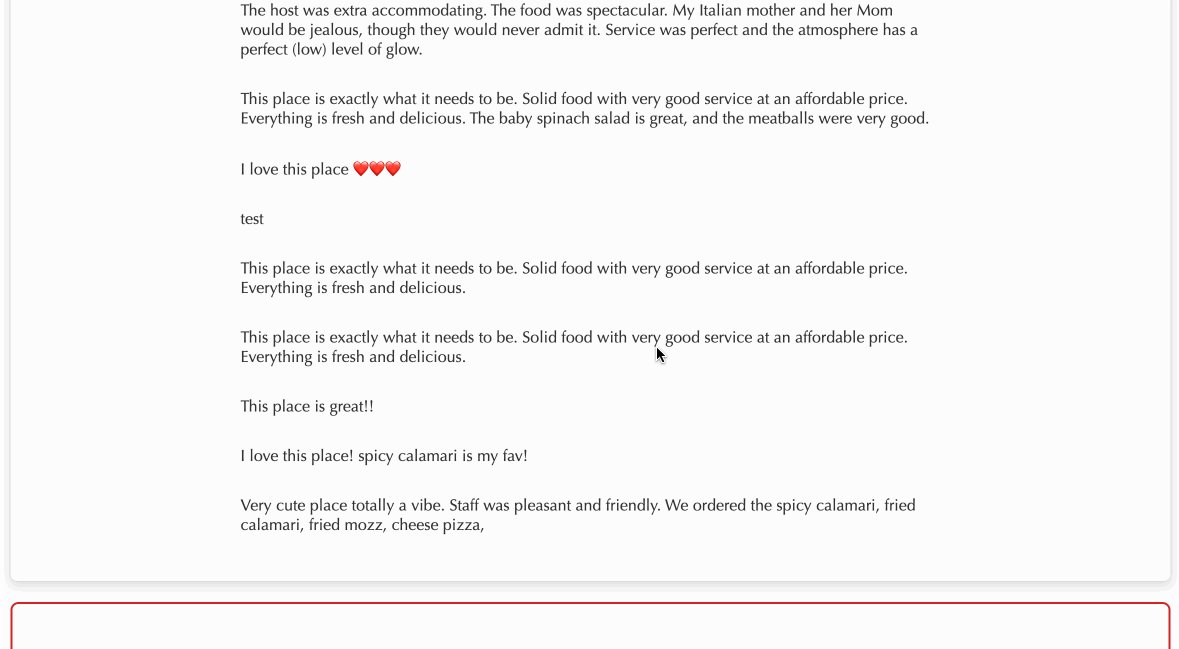
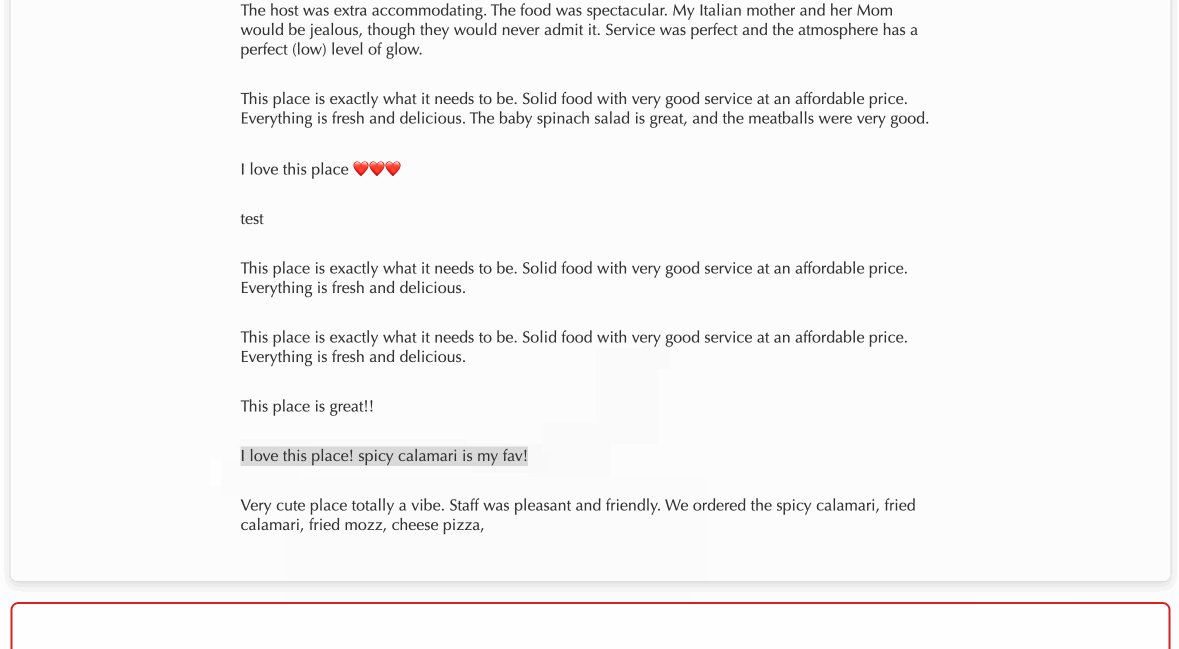
Add & View Reviews
Users can share reviews and comments on restaurants, which are stored and updated in real-time using Firebase Firestore.
How it Works:
addDoc method allows users to submit new reviews.
readReview function automatically refreshes the displayed reviews, ensuring the latest feedback is visible instantly.
getDocs function retrieves all reviews and updates the Vue data property, keeping the comment section up to date.
Key Feature:
Real-time updates ensure that the latest user feedback instantly appear, making reviews dynamic and engaging.
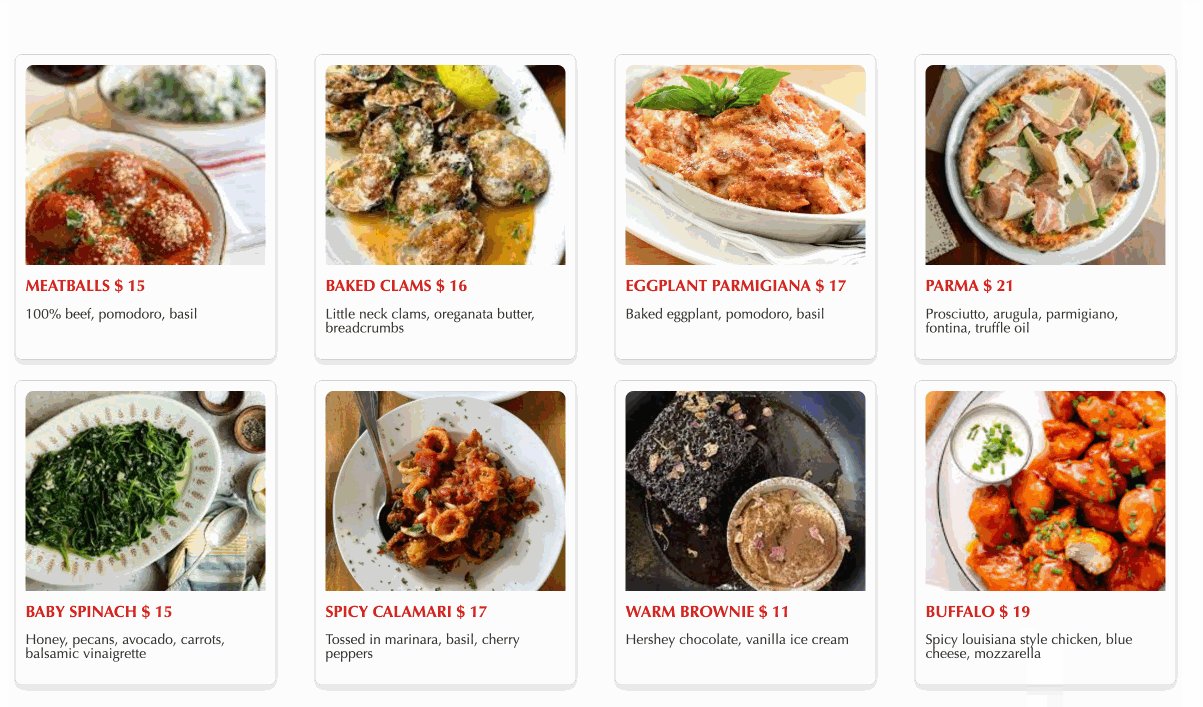
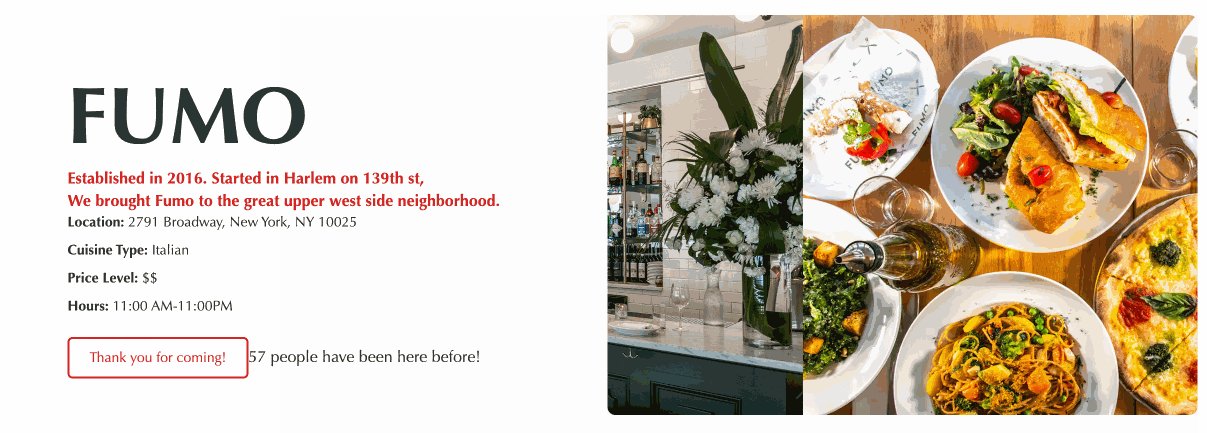
On the homepage, we highlight a featured restaurant of the month, displaying photos, a short description, and basic details. This section provides users with a starting point for exploring the restaurant.
Key Feature:
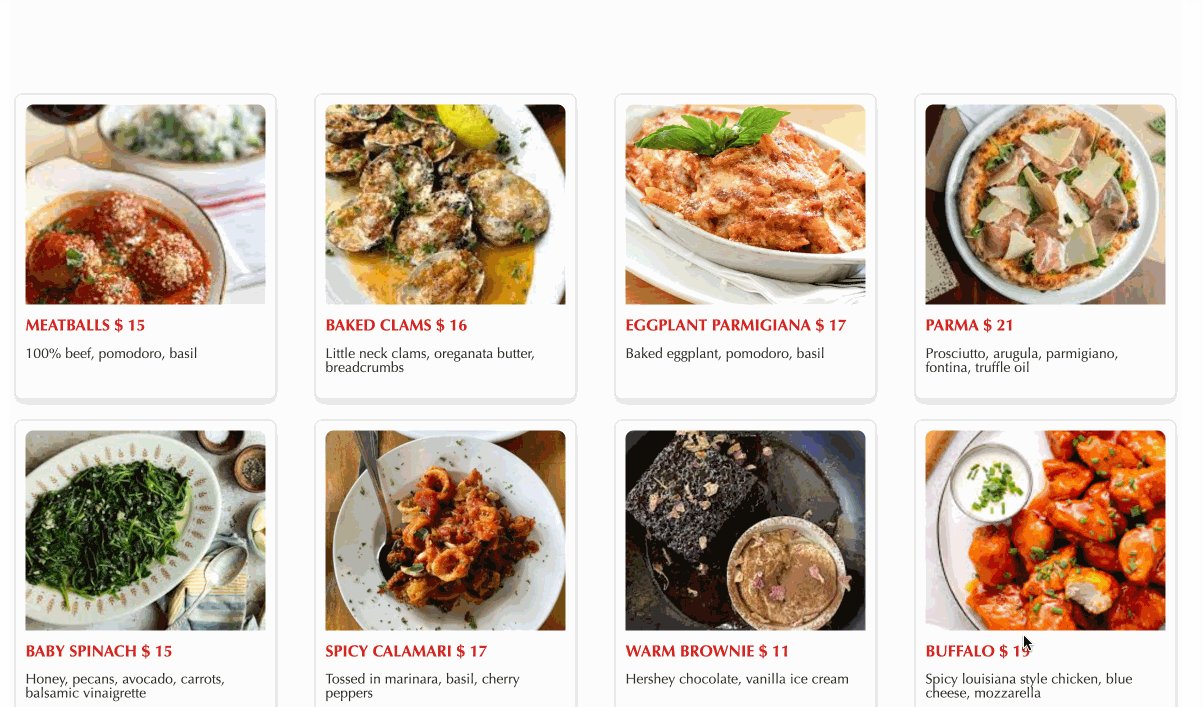
Users can click "View Popular Dishes" to access popular dishes page, where they see signature dishes and learn more about the restaurant.
Check Out Diners' Favorite Restaurants
We build this project using:
HTML, CSS, JavaScript
For front-end structure and styling
Vue.js
To create modular and dynamic UI components
Firebase Firestore
For real-time database storage and retrieval
Firebase Firestore Methods
addDoc, getDocs, readReview: For instant updates and smooth data flow
Final Design
Tools: HackMD, CodePen, Vue.js, Firebase