Exploring the Principles of Swiss Design in Motion
Category: Animation, Motion Graphics
This motion piece translates the core principles of Swiss design—grids, typography, and clarity—into a dynamic visual experience. This project explores structured movement, alignment, and the impact of negative space through motion graphics. By iterating through three versions, I refined the balance between rigid structure and fluid animation, creating a piece that is both precise and expressive.
Tool: Adobe Effect Duration: 30s Year: 2022
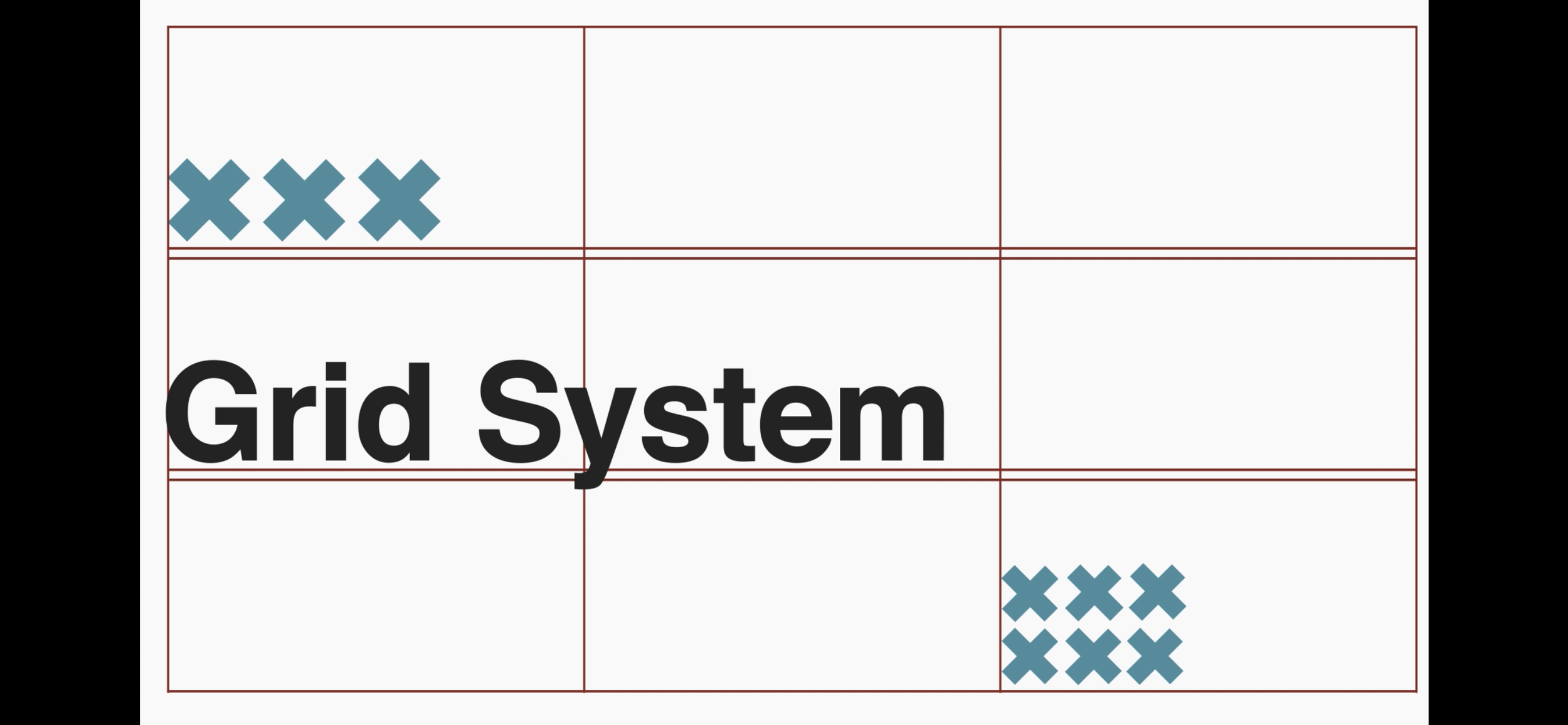
When you hear the term "Swiss design (or International Style)" you probably think "they are clean, minimalist and modern". There are many more characteristics of Swiss graphic design, such as lines, colors (or less colors) and shapes are unique to Swiss design.
In this animated piece, I show the main features of the Swiss design style (International Style) through simple two-dimensional symbols, geometric shapes, colors, etc., as well as some texts.
Process & Iterations